Accordion fold menu-brochure was die cut for a wave ripple effect and visual interest.
Two-sided poster-menu was to be placed over store window. Die-cut on top completed the brand unity.
Information window-clingon was created to inform customers about schedule of chefs.
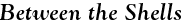
Clamshell packaging displayed on the store shelf for sales.
Two different label sizes were created to be applied to three sizes of clamshells.
Larger labels were applied from top front and wrapped around to the bottom of clamshell.
Smaller labels were applied from top back and wrapped around to the bottom of clamshell.
Stickers were designed for a second level of sub-brand differentiation
Modular color system to create a colorful rainbow of products on the store shelf.